Page Header (same as page title if left blank)
Callout text. It briefly summarizes the page content. It should be written to a 9th grade reading level and assume that the reader has no knowledge of the field. Length is flexible, but aim for about 200 characters.
Join Our Team
This is the Blurb. It should be written to target a 9th grade reading level. It should be different from the Callout Text, because redundancy is bad. Think of it as a way to engage the reader with a broader impact statement about the topic. Someone scrolling down the page will be attracted to it. It will grab their attention and make them want to read what follows. 200-400 characters.
WYSIWYG TYPE A (3/5 + references)
Section Header Text
Begin with a few short paragraphs about a topic. The paragraphs should be written for about a 9th grade reading level. They should be fairly short and avoid jargon that average readers won’t understand. Remember that this is not an application for tenure; it is a website to interest people in our company. Make it engaging and interesting by focusing on the exciting parts of the field. Each paragraph should contain no more than about seven sentences.
The first block will be a basic introduction to the topic. This might be the history or a real-world challenge that the field addresses. The next block(s) will build on this and go a bit deeper. It might be subtopic of interest, a specific process that is used, or a challenge within the industry. The final block should be about Metron’s work and the solutions we provide. Try to keep to five or fewer blocks total unless truly necessary.
This is about 175 words right now. It fits nicely with this format.

WYSIWYG TYPE B (3/5 + image)
Section Header Text
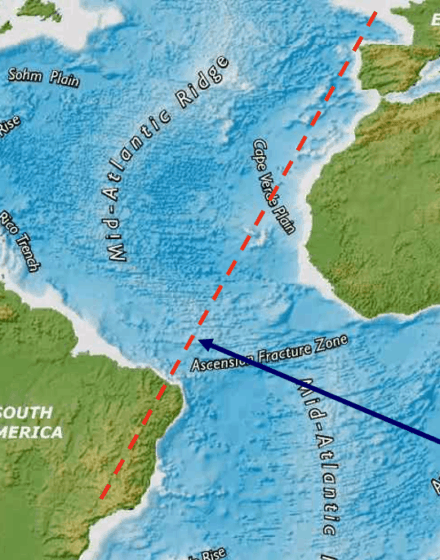
Begin with a few short paragraphs about a topic. The paragraphs should be written for about a 9th grade reading level. They should be fairly short and avoid jargon that average readers won’t understand. Remember that this is not an application for tenure; it is a website to interest people in our company. Make it engaging and interesting by focusing on the exciting parts of the field. Each paragraph should contain no more than about seven sentences.
Bullets and numbered lists are fine.
- The first block will be a basic introduction to the topic. This might be the history or a real-world challenge that the field addresses.
- The next block(s) will build on this and go a bit deeper. It might be subtopic of interest, a specific process that is used, or a challenge within the industry.
- The final block should be about Metron’s work and the solutions we provide.
- Try to keep to five or fewer blocks total unless truly necessary.
One thing to keep in mind: there should only be one space following a period. I know that some people learned to type with two spaces after a period, but that looks really bad on websites.
This is about 200 words right now. It fits nicely with this format.

WYSIWYG TYPE C (two columns of text)
Section Header Text
This is a nice way to squeeze a bit more text onto the page without overloading the reader. We still want to keep the text short. We want to continue writing to a 9th grade level. This layout works best for well-balanced chunks of text.
Begin with a few short paragraphs about a topic. The paragraphs should be written for about a 9th grade reading level. They should be fairly short and avoid jargon that average readers won’t understand. Remember that this is not an application for tenure; it is a website to interest people in our company. Make it engaging and interesting by focusing on the exciting parts of the field. Each paragraph should contain no more than about seven sentences.
The first block will be a basic introduction to the topic. This might be the history or a real-world challenge that the field addresses. The next block(s) will build on this and go a bit deeper. It might be subtopic of interest, a specific process that is used, or a challenge within the industry. The final block should be about Metron’s work and the solutions we provide. Try to keep to five or fewer blocks total unless truly necessary.
This is about 250 words right now. It fits nicely with this format. Remember to balance the sides. The left side can extend a little further than the right if necessary. It looks weird if the right side is longer.

Tab Content Component
Grid Content Component
Section Header
Explain in 100 words or less the impact of our actions on math, science, the state-of-the-art technologies, or just generally we we made the world more awesome. You can link to up to 3 pages below. The images are automatically generated from the main Featured Images on the linked pages. The text on each image is automatically generated from the Excerpts on the linked pages. We just need to know the links. NOTE: It will overlap the color block (but not the content) of the section that follows.
Customizable Right Side Title
Split Content Component
This is a Split Content Component using the Accordion Content setting. It is useful for stepping through processes or creating a custom list of options.

Customizable Right Side Title
Header Text
This is an item. You customize how it displays.
- It can include bullets
- more
- more
Eyebrow style
This is an item. You customize how it displays.
- It can include bullets
- more
- more
Eyebrow style
Header Text
This is an item. You customize how it displays.
- It can include bullets
- more
- more

Metron Careers
Career Opportunities
This text can be customized by HR. It should be 50-100 words. The image can be any orientation (horizontal, vertical, or square, but that will affect the size it appears). Square to vertical seems nice to my eye. We can choose if image is on right or left and if it overlaps nearby blocks.